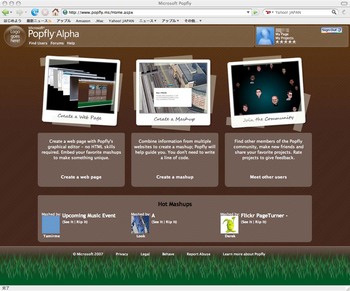
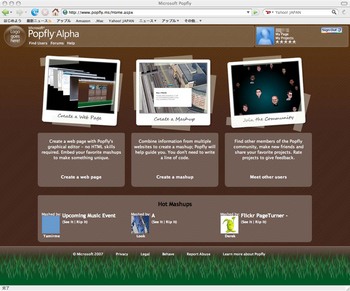
Micosoft PopflyのAlpha Serviceの招待が来ていたので試してみました。
Windows Live IDやMicrosoft Silverlightが必要ということで、Windows Onlyかと思っていたのですが、Mac OS Xでも動きます。Safariはだめですが、Firefox 2.0以上ならOKみたいです。
Microsoft Silverlight 1.0ベータもMac版があるのですね。Flashに対抗しようとしているのなら当然ですが。

Webページ作成、マッシュアップ作成、コミュニティのメニューがあります。入り口のアヒルは特にキャラクターという訳でもないのですね。

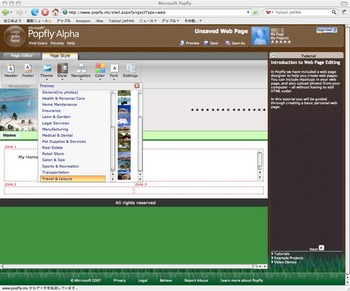
Webページの作成支援は、iWebのようなWebエディタのオンライン版という感じです。テーマとかも多く用意されています。当然マッシュアップも貼付ける事ができるようになっています。公開スペース(25MB)も割り当てられるそうです。

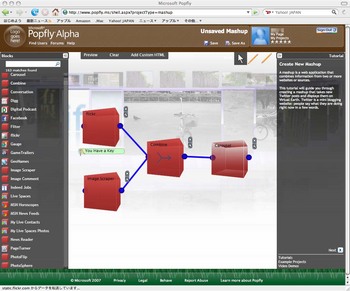
マッシュアップ作成支援は様々なコンポーネントをつなぐだけで簡単にマッシュアップを作成する事ができます。用意されているコンポーネントの数が多く、完成度の高いですね。
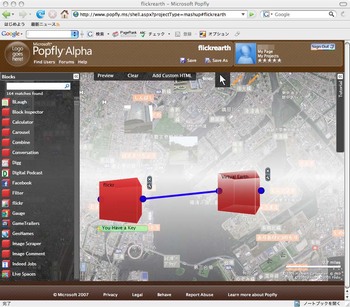
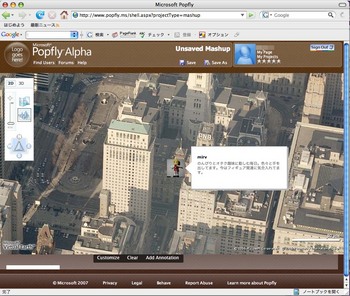
チュートリアルを参考に、Flickrの自分のアカウントの写真とBlog上の写真を合わせて、メリーゴーランド風に回転表示するマッシュアップを作ってみました。といっても4つのコンポーネントをつなぎ合わせて設定するだけで完成です。プレビューもすぐでき、背景にうっすらプレビューが残るのがかっこ良い。

コミュニティ機能もあり、マッシュアップをシェアしたりすることができます。レーティングやコメントもできるようになってます。
まだアルファサービス中ですがかなり万人受けしそうな出来ですので、一般公開されたらSilverlightの普及に貢献しそうです。
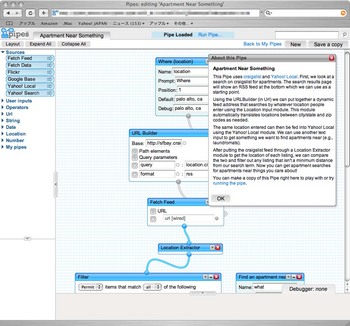
似たようなサービスにYahoo!Pipesがあります。出力はRSSフィードになりますが。

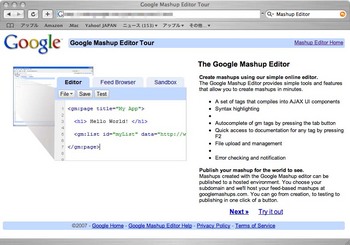
GoogleもMashupEditorを限定公開しているそうです。グラフィカルにパイプを接続してというのではなくテキストベースですが、簡単にマッシュアップが作成できるとのこと。少しでもプログラミング経験のある人にとってはこちらの方が使いやすかったりするかもね。

(追記)

Flickrの写真を地図(Virtual Earth)上に表示するのも2ブロック(コンポーネント)でできます。


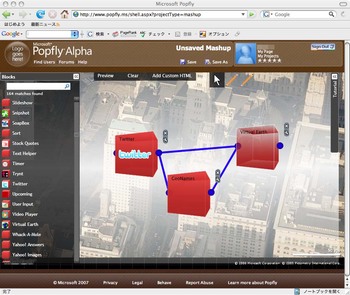
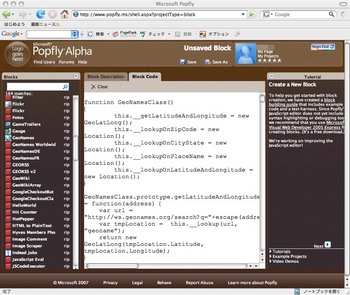
twitterの位置をGeoNamesを使ってVirtual Earthで表示

ブロックはJavascriptで自分で作成できます。既存ブロックのソースを参照する事もできます。
使っていくうちにすごさを実感してきました。これはGoogleに対するMicrosoftの本格的な反撃かも。
#ちなみに残念ながら招待は出来ないみたいです。